Setting up GitLab, GitHub, JIRA and Webhooks Integrations With the Installer
In Element EnterpriseServer On-Premise,Suite, our GitLab, GitHub, and JIRA integrationsextensions
are provided by the hookshot package. This documentation explains how to
configure the installer to install hookshot and then how to interact with
hookshot once installed.hookshot.
Configuring Hookshot with the Installer
Copy sample file fromconfig-sample/hookshot/hookshot.ymlinFrom the
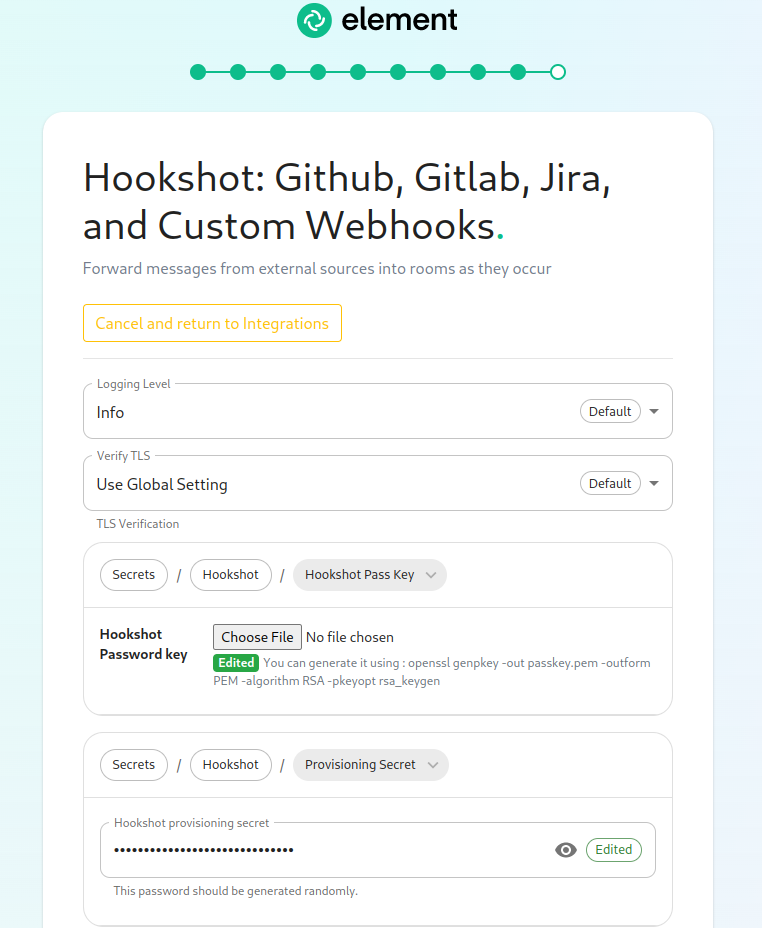
installerInstaller'sdirectoryIntegrationstopage,click"Install"~/.element-onpremise-config/hookshotunder Edit"Hookshot: Github, Gitlab, Jira, and Custom Webhooks."On the
filefirstwithscreen here, we can set thefollowing values :logging_level: Thelogging level- and
hookshot_fqdn: The adress ofa hookshotwebhookspecificfqdn.verifyIttlsshouldsetting.matchMostsomething likehookshot.<fqdn.tld> passkey: The name of the local key file. Itusers canbeleavegeneratedtheseusingalone.opensslTo
-useopensslhookshot,genrsa -out key.pem 4096provisioning_secret: The provisioning secret used with integration managers. Necessary for integration with integrator.bot_display_name: The name of hookshot botbot_avatar: Anmxc://uri to the hookshot bot avatar image.verify_tls: Optional. If doing a POC with self-signed certificates, set this to 0. Defaults to 1.disallowed_ip_ranges: Optional. A list of IP ranges to not allow connectivity to. For more information on this, please see:https://ems-docs.element.io/books/ems-knowledge-base/page/hookshot-fails-to-display-configuration-widget
Restart the install script
Enabling GitHub Integration
On GitHub
This bridge requires aGitHub App. Youyou will need tocreategenerateone.a Onhookshotthepasswordcallbackkey,URL,whensetcan be done by running the followingonecommand:on a Linux command line:https://<hookshot_fqdn>/oauthgenrsa -out passkey.pem 4096andwhich
enablewill generate output similar to this:RequestGeneratinguserRSAauthorizationprivate key, 4096 bit long modulus (OAuth)2duringprimes)installation..............++++
Onetheiswebhook URL, set the following one :https://<hookshot_fqdn>/don't0x010001)forgettheOnce
endingthis/)has For the webhook secret,finished, youcanwillgeneratehaveone usingpwgen 32 1to generate one for example. Keep it somewhere safe, you'll need to to configure the bridge.Set the following permissions for the webhook :RepositoryActions (read)Contents (read)Discussions (read & write)Issues (read & write)MetadataProjects (read & write)Pull requests (read & write)
OrganisationTeam Discussions (read & write)
Install the App
On the installation
Copy samplea filefromcalledconfig-sample/hookshot/github.ymlin the installer directory to~/.element-onpremise-config/hookshotEdit the file with the following values :github_auth_id: The AppID given in your github app pagegithub_key_file: The key file received via theGenerate a private keybutton underPrivate keyssection of the github app page.github_webhook_secret: The webhook secret configured in the app.github_oauth_client_id: The OAuth ClientID of the github app page.github_oauth_client_secret: The OAuth Client Secret of the github app page.github_oauth_default_optionsA mapping to enable special oauth options.
Restart the install script
In Element's room
Start a private conversation with the botTypegithub loginFollow the link to connect the bot to the configured appAs an administrator of the room, invite the hookshot botPromote the bot to a Moderator/AdminIf you have setup Integrator, youthat can usethe integration managertoadduploada bridge to github
Enabling GitLab integration
On GitLab
Add a webhook underas thegroup"HookshotorPasswordthekey".repository you are targetingOn the webhook URL, set the following one :https://<hookshot_fqdn>/For the webhook secret, you can generate one usingpwgen 32 1to generate one for example. Keep it somewhere safe, you'll need to to configure the bridge.You should add the eventsIf you wish to
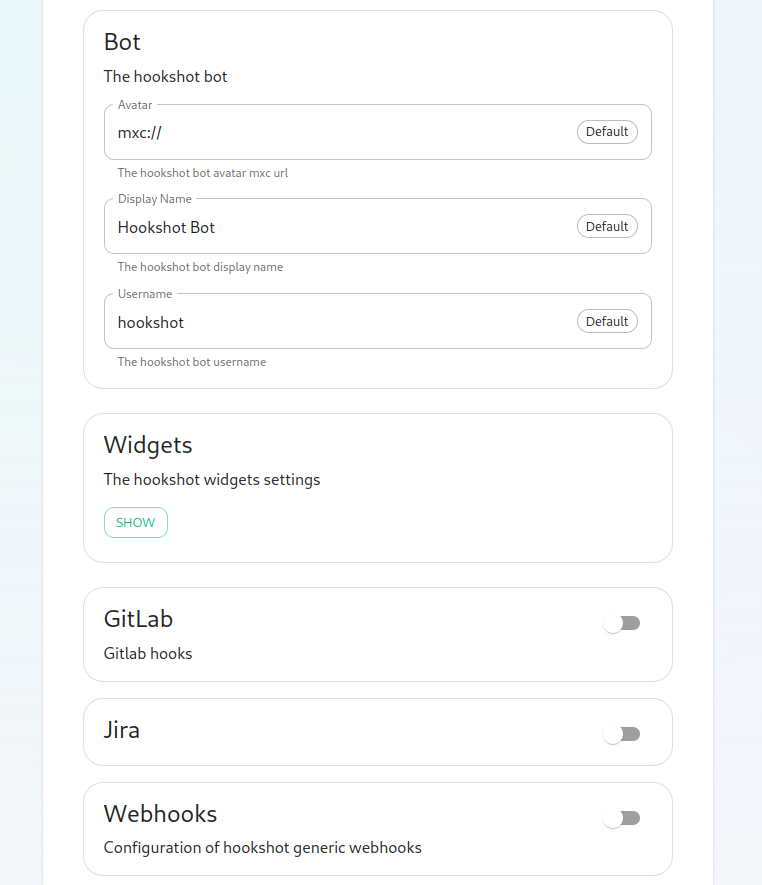
triggerchangeon.the hookshot provisioning secret, you can, but you can also leave this alone as it is randomly generated by the installer.Next, we get to a set of settings that allow us to make changes to the Hookshot
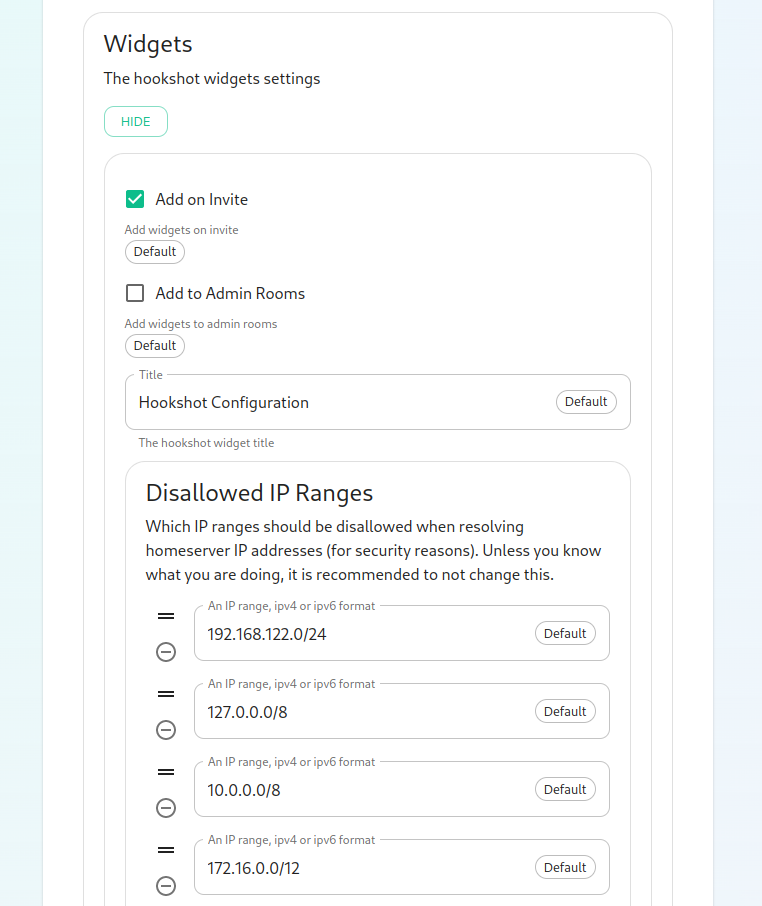
currentlybot'ssupports:appearance.Pushiseventsalso Tagaeventsbutton Issuestoeventsshow Mergewidgetrequestsettings,eventswhich Releasesbringseventsup
There
options:
On
In this form, we have the installationability
- to
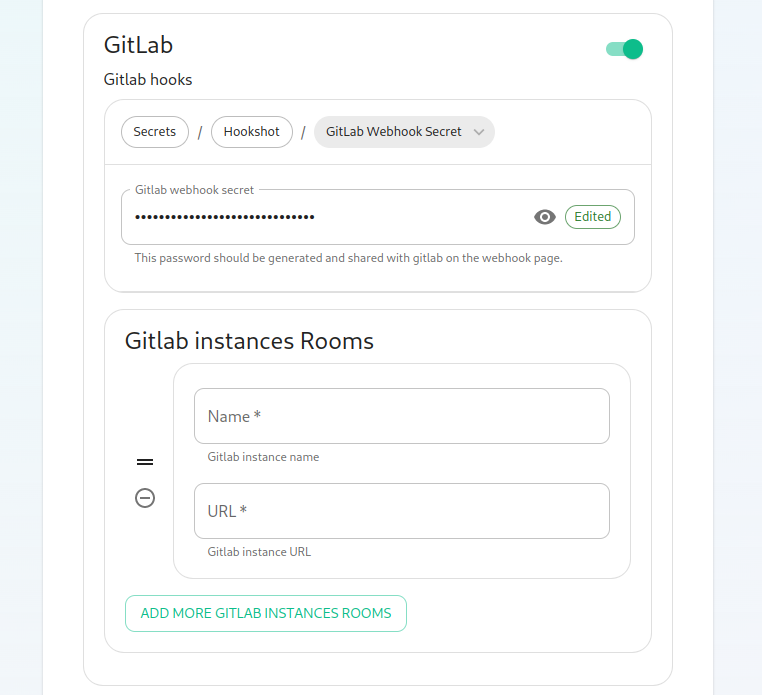
Copycontrolsamplehowfilewidgetsfromareconfig-sample/hookshot/gitlab.ymlinstallerrange.directoryIf your homeservers IP falls in any of these ranges, you will want toremovethat~/.element-onpremise-config/hookshotrange Editso that thefilewidgetswithwill load!Next, we have the option to enable Gitlab, which shows us the following
valuessettings::gitlab_instances:The
Awebhookmappingsecretofis randomly generated and does not need to be changed. You can also add Gitlab instances by specifying an instance name and pasting theGitLabURL.serversNext,
- here,
gitlab_webhook_secret:weThecansecret configured inspecify thewebhook.OAuth
In
In Element's room
Start a private conversation withand thebotOAuth Typeclientgitlab personaltoken instancename personaltokenGitLabJira.whereToinstancenameobtainisthisoneinformation,ofpleasethefollowmappingstheseof the GitLab servers (git.example.org) and personaltoken, a token generated from the GitLab admin UIAs an administrator of the room, invite the hookshot botRun the command!hookshot gitlab project https://mydomain/my/projectto bridge a project to the roomType!gl helpto list supported commands
Enabling JIRA integration
On JIRA
This should be done for all JIRA organisations you wish to bridge. The steps may differ for SaaS and on-prem, but you need to go to the webhooks configuration page under Settings > System > Webhooks. It should point tohttps://<hookshot_fqdn>/?secret=<jira_webhook_secret>For the webhook secret, you can generate one usingpwgen 32 1to generate one for example. Keep it somewhere safe, you'll need to to configure the bridge.
Enable OAuth
steps:
The JIRA service currently only supports atlassian.com (JIRA SaaS) when handling user authentication. Support for on-prem deployments is hoping to land soon.
- You'll first need to head to https://developer.atlassian.com/console/myapps/create-3lo-app/ to create a "OAuth 2.0 (3LO)" integration.
- Once named and created, you will need to:
- Enable the User REST, JIRA Platform REST and User Identity APIs under Permissions.
- Use rotating tokens under Authorisation.
- Set a callback url. This will be the public URL to hookshot with a path of /jira/oauth.
- Copy the client ID and Secret from Settings
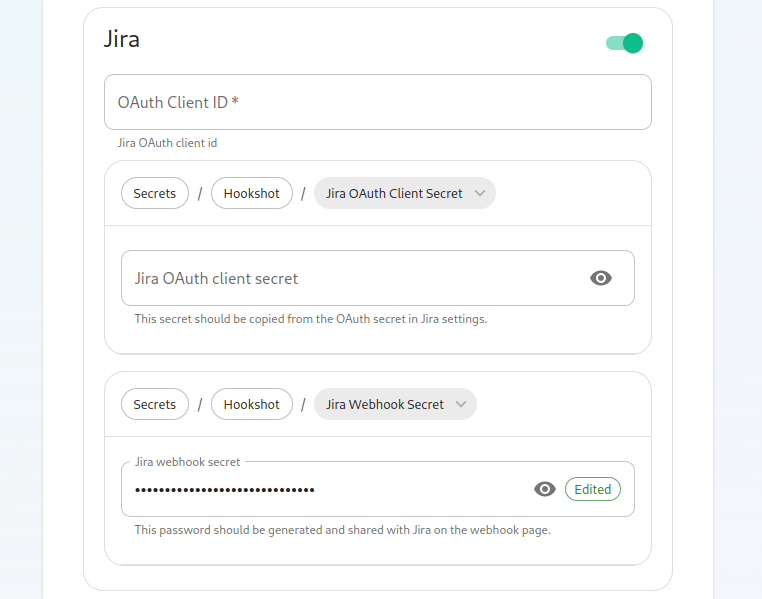
On
Once you've set these, you'll notice that a webhook secret has been randomly generated for you. You can leave this alone or edit it if you desire.
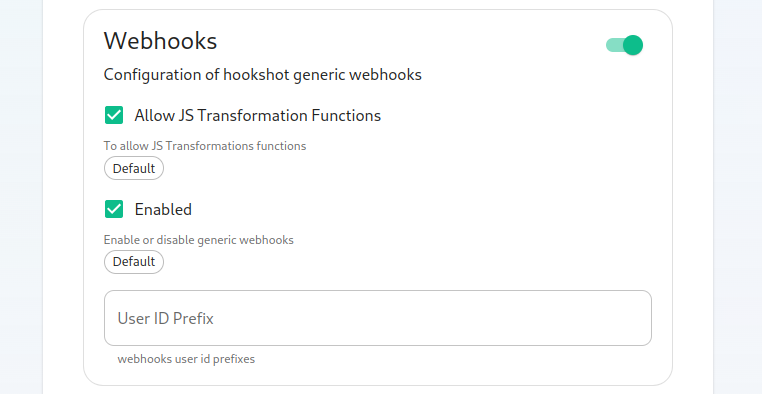
Next, let's look at configuring Webhooks:
You can set whether or not webhooks are enabled and whether they allow JS Transformation functions. It is good to leave these enabled per the installationdefaults.
- You
Copycansamplealsofilespecifyfromthe user id prefix for the creation of custom webhooks. If you set this toconfig-sample/hookshot/jira.ymlwebhook_webhook_.Next, let's look at configuring Github:
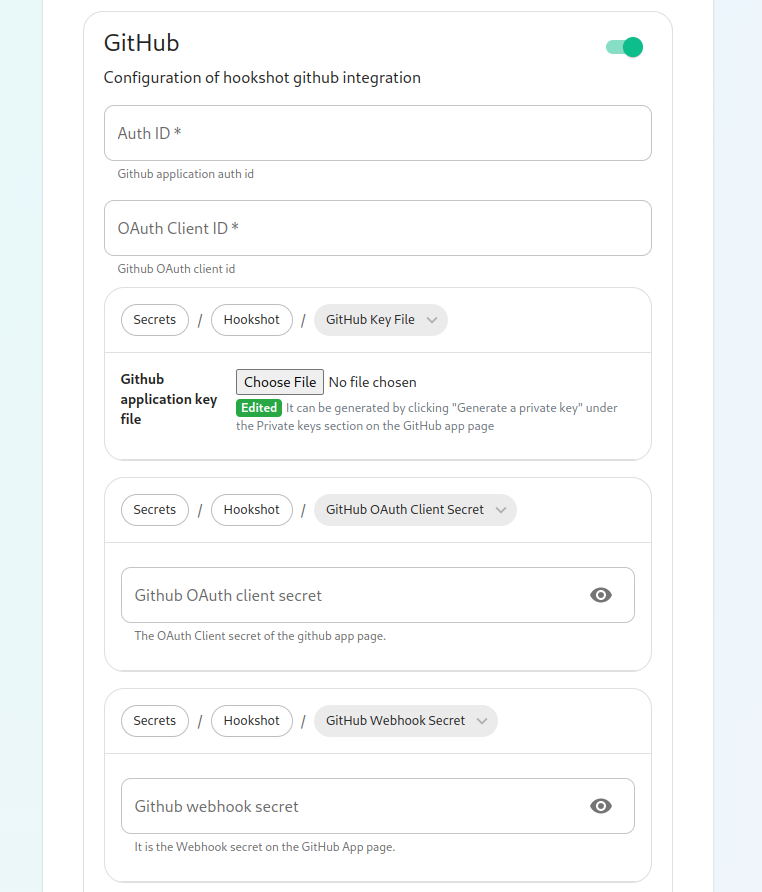
This bridge requires a GitHub App. You will need to create one. Once you have created this, you'll be able to fill in the
installerAuthdirectoryID and OAuth Client ID. You will also need togeneratea~/.element-onpremise-config/hookshot"Github Editapplication key file" to upload this. Further, you will need to specify a "Github OAuth client secret" and a "Github webhook secret", both of which will appear on your newly created Github app page.On this screen, we have the
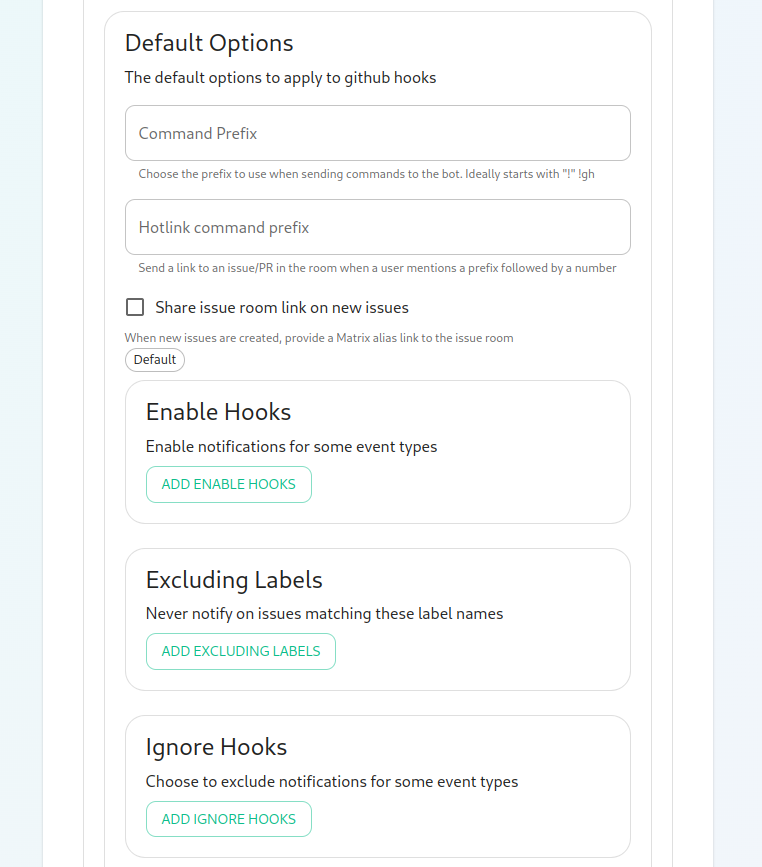
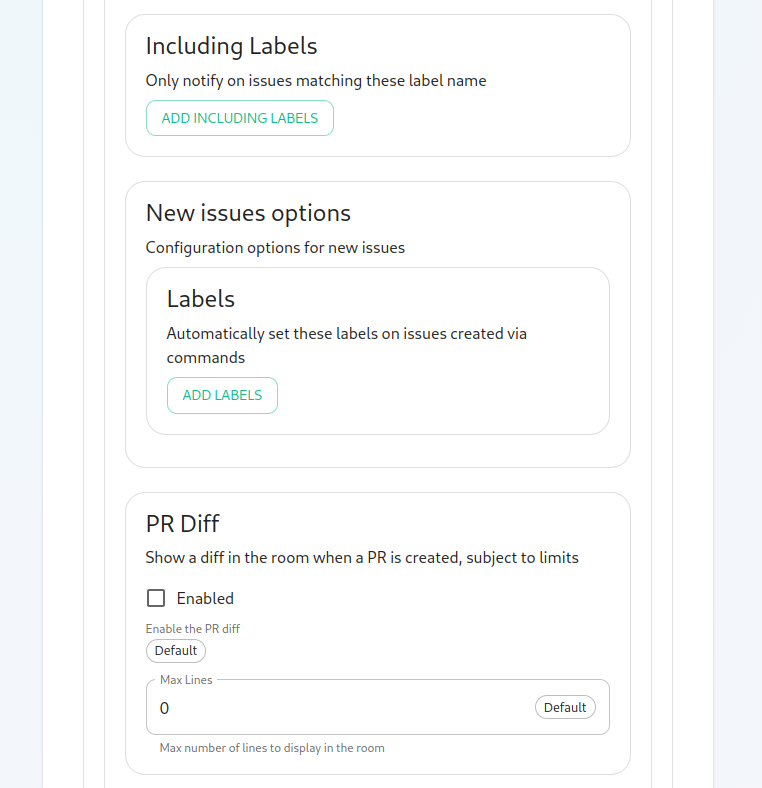
fileoption to change how we call the bot and other minor settings. We also have the ability to select which hooks we provide notifications for, what labels we wish to exclude, and then which hooks we will ignore completely.Now we have the ability to add a list of labels that we want to match. This has the impact of the integration only notifying you of issues with a specifc set of labels.
We then have the
followingabilityvaluesto:add- a
- list
jira_webhook_secret:ofThelabelswebhookthatsecretallconfigurednewly - created
jira_oauth_client_id:issuesIfthroughOauththe bot should be labeled with.Then we have the ability to enable showing diffs in the room when a PR is
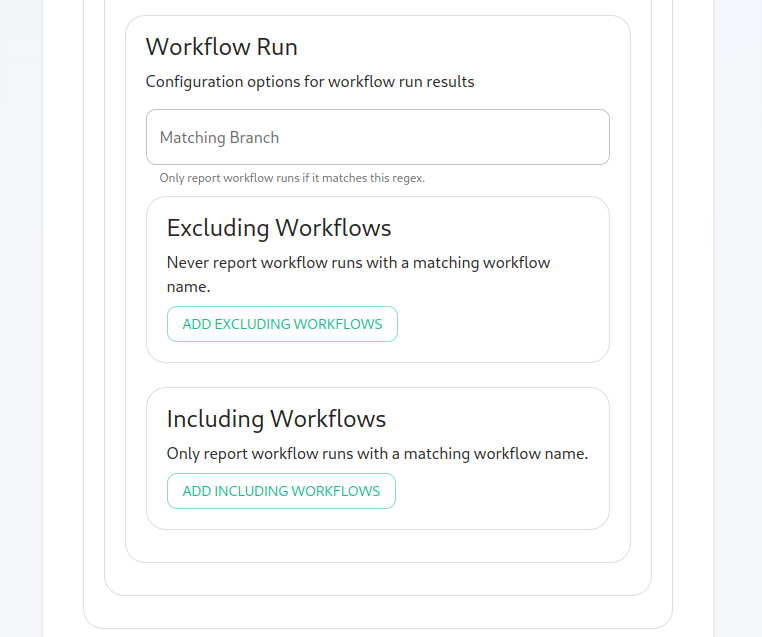
enabled,created.itshouldpointMoving along, we can configure how workflow run results are configured in the bot, including matching specific workflows and including or excluding specific workflows.
Finishing Configuration
You furrther have the ability to click "Advanced" and set any kubernetes specific settings for how this pod is run. Once you have set everything up on this page, you can click "Continue" to go back to the
ClientIDIntegrations page.When you have finished running the installer and the hookshot pod is up and running, there are some configurations to handle in
Jira'stheAppElementpage.clientElse,itself in the rooms that youcanwishkeeptheit empty. jira_oauth_client_secret: If Oauth is enabled, it should pointintegration tothebeClientpresent.secret in Jira's App page. Else, you can keep it empty.
- list
In Element's room
As an
administratoradmin,ofyouthewillroom,need to invite the hookshot botIfinto a room. The name can be found in the installer configuration under the username field in the "Bot" section.Once you have
setupinvitedIntegrator,the bot into the room, you can use theintegration"Addmanagerwidgets, bridges, & bots" functionality to adda bridge to JIRA. There is currently a limitation - it only works for public rooms.
Enabling generic webhooks integration
On the installation
"Hookshot - Configuration"
Copy sample file fromconfig-sample/hookshot/generic.ymlin the installer directory to~/.element-onpremise-config/hookshotEdit the file with the following values :generic_enabled:trueto enable itgeneric_allow_js_transformation_functions:trueif you want to enablejavascript transformationsgeneric_user_id_prefix: Choose a prefix for the users generated by hookshot for webhooks you'll create
In Element's room
As an administrator of the room, invite the hookshot botType!hookshot webhook <name of the webhook>The bot will answer with a URL that you can set up as a webhook.Please ensure that theContent-Typeis setwidget to thetyperoommatchingandwhatfinish thewebhooksetup.sendsIf you have setup Integrator, you can use the integration manager to add a bridge to a new webhook